
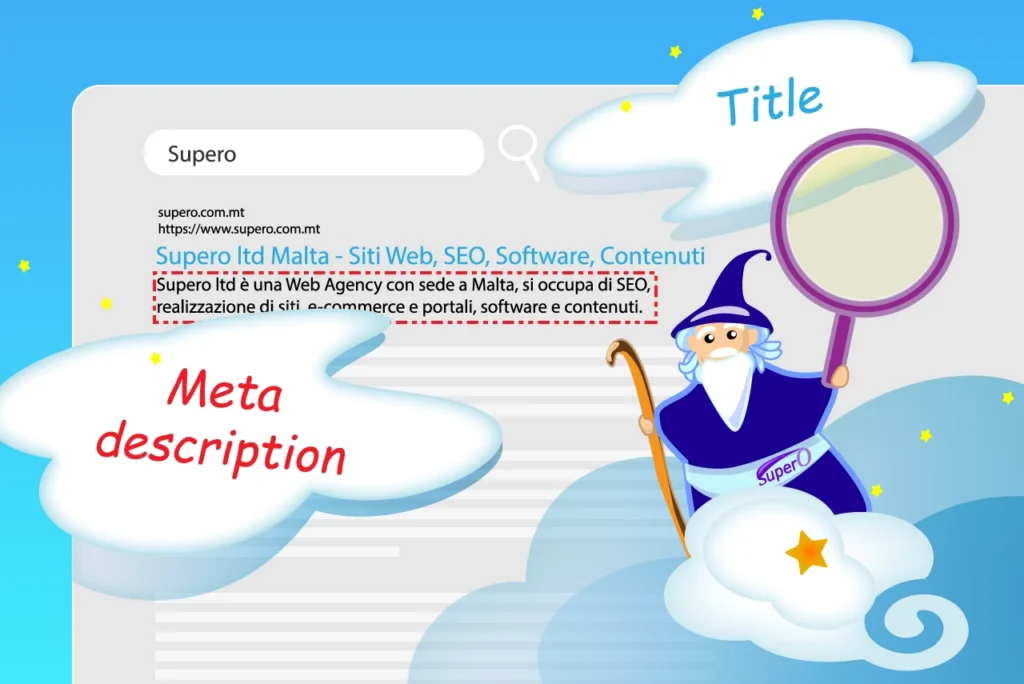
La settimana scorsa abbiamo esaminato i più importanti fattori di posizionamento onpage ovvero il title e il description. Questa settimana vedremo alcuni aspetti spesso trascurati, in particolare legati alle immagini contenute nell’articolo e ai css. Esamineremo poi molto velocemente il testo, vedendo soprattutto cosa non fare o meglio quali concetti obsoleti trascurare senza remore.
Tanto per essere chiari ripetiamo che la cosa più importante è il contenuto stesso della pagina, non bastano un bel title e una perfetta description per posizionarsi in prima pagina. Il problema piuttosto è il contrario ovvero come riuscire a portare in prima pagina un ottimo articolo ed evitare che si perda tra i risultati profondi, solo dopo questa precisazione possiamo ribadire che i fattori visti la settimana scorsa sono più importanti di quanto vedremo oggi.
Gli indirizzi
Dopo aver premesso che il testo vero e proprio verrà esaminato separatamente in un prossimo articolo, ci sono ancora alcune cose su cui vale la pena concentrare l’attenzione. Una di queste è la url stessa della pagina: già quando abbiamo parlato della struttura del sito abbiamo consigliato di pianificarne l’architettura in modo che le url si sviluppino secondo una logica, il più possibile chiara e cercando di evitare urll eccessivamente lunghe e difficili da memorizzare. I motori di ricerca non hanno problemi con un url lunghissime e nemmeno con articoli numerici, in linea teorica si potrebbero usare per gli indirizzi dei numeri interi oppure qualcosa di simile a quanto prodotto dagli accorciatori di url, come goo.gl o bit.ly solo che questo è piuttosto difficile per gli esseri umani. State costruendo un sito per gli umani, i motori di ricerca sono solo uno strumento per procurarci dei lettori, non perdete mai di vista questo obiettivo.
Le immagini
In questo articolo non ci interessa tanto la potenza delle immagini legate all’illustrazione del contenuto, l’importanza di queste dovrebbe essere talmente evidente da non aver bisogno di ulteriori spiegazioni, quello che qui ci interessa è che le immagini usate in una pagina offrono due opportunità al SEO per aiutare i motori di ricerca a portare il contenuto nella prima pagina dei risultati della ricerca, essendo fatti sostanzialmente da macchine e da software infatti i motori di ricerca non sono in grado, almeno per il momento, di riconoscere il contenuto di una immagine. Vogliamo aiutarli? Possiamo dare al nome del file immagina un significato di senso compiuto e, molto più costruttivamente, indicare all’interno del tag “alt” una descrizione che ne descriva il contenuto. Non rivoluzionerà il posizionamento della nostra pagina ma è una cosa da fare.
Keyword density e validazione w3c
Due semplici parole: lasciate perdere. La validazione w3c è un controllo, una verifica che la pagina non contenga errori di sintassi. Non ci perdete tempo, se il codice non è una enorme accozzaglia di schifezze, se i principali browser riescono a visualizzare correttamente la pagina avete finito, concentrate tempo ed energie su cose più importanti.
Anche per quanto riguarda la keyword density è meglio tenersi alla larga: se siete dei neofiti troverete in rete centinaia di migliaia di pagine che ne parlano, ci sono ancora degli strumenti online per misurarla e le guide arrivano a consigliare dei valori magici. Lasciate perdere, sono concetti obsoleti, concentratevi sul vostro obiettivo primario ovvero avere dei lettori umani, scrivete l’articolo in modo che un essere umano lo trovi interessate non fatevi guidare (troppo) dalle macchine, non serve preoccuparsi di altro.
Velocità di caricamento
La velocità di caricamento della pagine NON influisce sul posizionamento. Non. Negativo. Troverete in giro dei documenti fuorvianti, uno addirittura ha una fonte autorevole ovvero un ingegnere di Google. Non vi preoccupate, ci sono tanti ingegneri che lavorano in Google, ce ne sono altri che hanno detto e ribadito che allo stato attuale, oggi (29 settembre 2014) la velocità di caricamento non impatta sul posizionamento.
(Aggiornamento: oggi, 2023, le cose sono completamente cambiate e la velocità di caricamento influisce sul posizionamento)
Detto e ripetuto quanto sopra vale ancora una volta il principio che state costruendo un sito per esseri umani e gli umani hanno poca pazienza, anche se i motori di ricerca non ne tengono conto cercate di fare in modo che il vostro sito sia ragionevolmente veloce, senza perderci il sonno.
I css
Se siete dei neofiti (e questa guida è pensata soprattutto per loro) una digressione completa ed esaustiva sui css finirebbe per annoiarvi a morte. Il consiglio è di cercare di usare al meglio i css e, come detto per il codice, cercare di produrre dei css decenti. Se possibile comprimerli, per velocizzare il caricamento della pagina come visto poco sopra ma se il vostro problema è il posizionamento non è dai css che dovete cominciare a lavorare.
Con questo articolo abbiamo finito di parlare dell’ottimizzazione onpage. Questo non significa che abbiamo detto tutto quello che c’è da dire, la serie di articoli che stiamo pubblicando è pensata soprattutto per neofiti, ci riserviamo di sviluppare successivamente alcuni concetti visti velocemente e che meritano approfondimento.