Dove trovare ispirazione per il Web Design?
L’ispirazione gioca un ruolo fondamentale nel processo creativo. Tuttavia, è importante comprendere la differenza tra lasciarsi ispirare e copiare. L’ispirazione dovrebbe fungere da scintilla per la nostra creatività, un punto di partenza da cui sviluppare idee originali e innovative. Quando esploriamo il lavoro di altri designer, dovremmo concentrarci su elementi come la struttura, l’approccio all’esperienza dell’utente, e le soluzioni creative ai problemi di design, piuttosto che cercare di replicare esattamente ciò che vediamo.

In questo articolo, esploreremo dieci risorse utili per trovare ispirazione nel web design. Ognuna di queste piattaforme offre una prospettiva unica e può arricchire il nostro processo creativo in modi diversi.
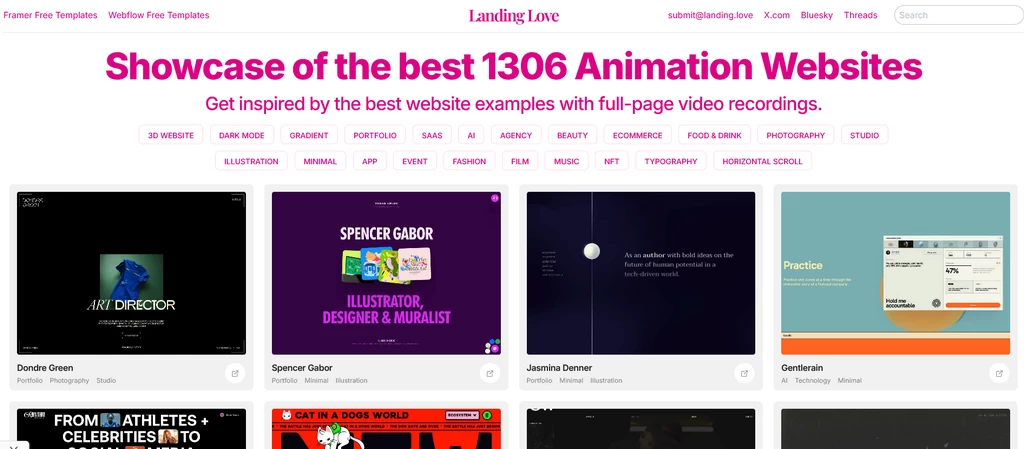
Landing.love

Forse non è un sito conosciutissimo ma non per questo deve essere sottovalutato: landing.love è focalizzato sulle landing page, e se c’è una cosa che richiede idee creative questa è proprio una landing. Se state lavorando al sito di una pizzeria potete focalizzare la ricerca, ma in realtà è molto più divertente provare a vedere se l’ispirazione arriva guardando siti con temi molto diversi da quello su cui si sta lavorando
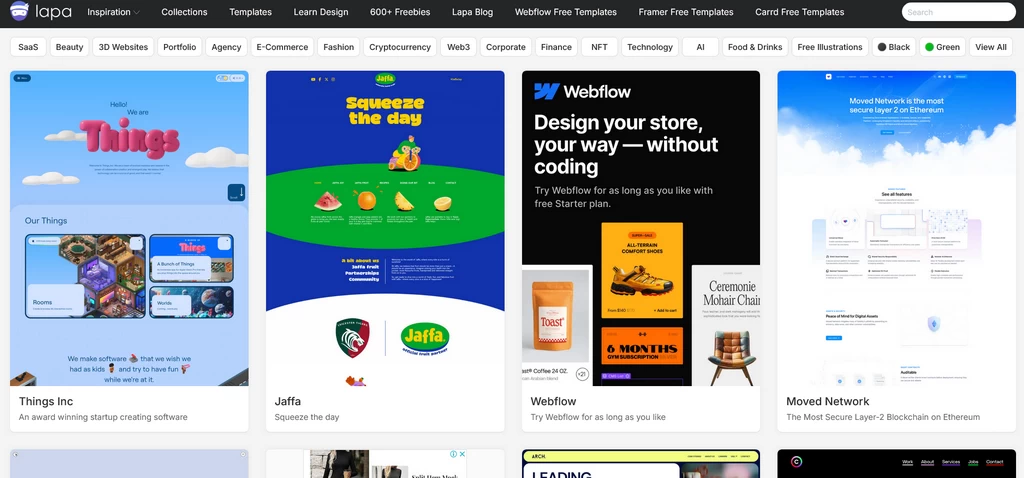
Lapa.ninja

Anche lapa.ninja è focalizzato sulle landing page ma rispetto a landing.love offre qualche funzionalità in più che lo rendono uno strumento particolarmente efficace. Infatti è possibile attivare dei filtri basati sui colori più che sugli argomenti. Direttamente dal sito è possibile vedere l’intero progetto.
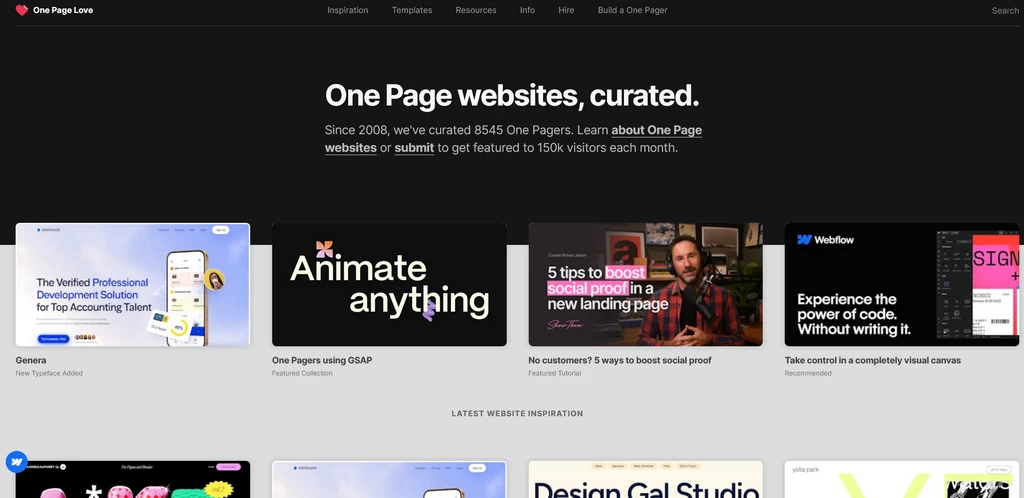
One Page Love

Questa directory è focalizzata su sito one page, cioè quei siti internet che sono concentrati in una sola pagina. Da notare che nella maggior parte dei casi si tratta di progetti realizzati con CMS, inutile dire che ci sono moltissimi esempi realizzati con WordPress e in particolare con Elementor.
Anche se in questo articolo esaminiamo siti che possono essere utili come fonte di ispirazione, vale la pena aggiungere che c’è anche una sezione dedicata ai template.
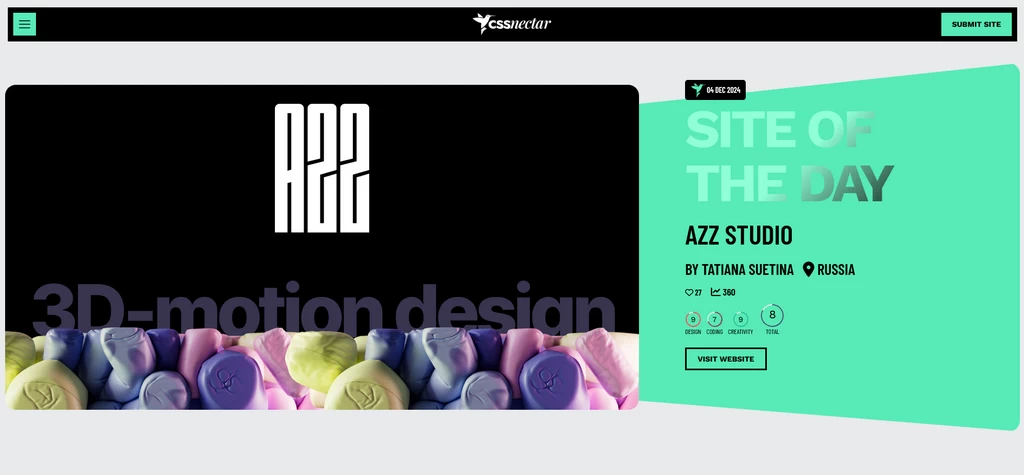
CSS Nectar

CSS nectar è una directory che ospita il meglio delle creazioni delle migliori agenzie web del mondo. per i design migliori sono previsti dei premi, degli awards, quindi molte agenzie emergenti approfittano della piattaforma per guadagnare un po’ di visibilità e per “flexare” mettendo in mostra i loto lavori. Per chi è in cerca di ispirazione possono essere utili i numerosi filtri utilizzabili che permettono di selezionare in base alla presenza di animazioni, griglie o stile, ad esempio.
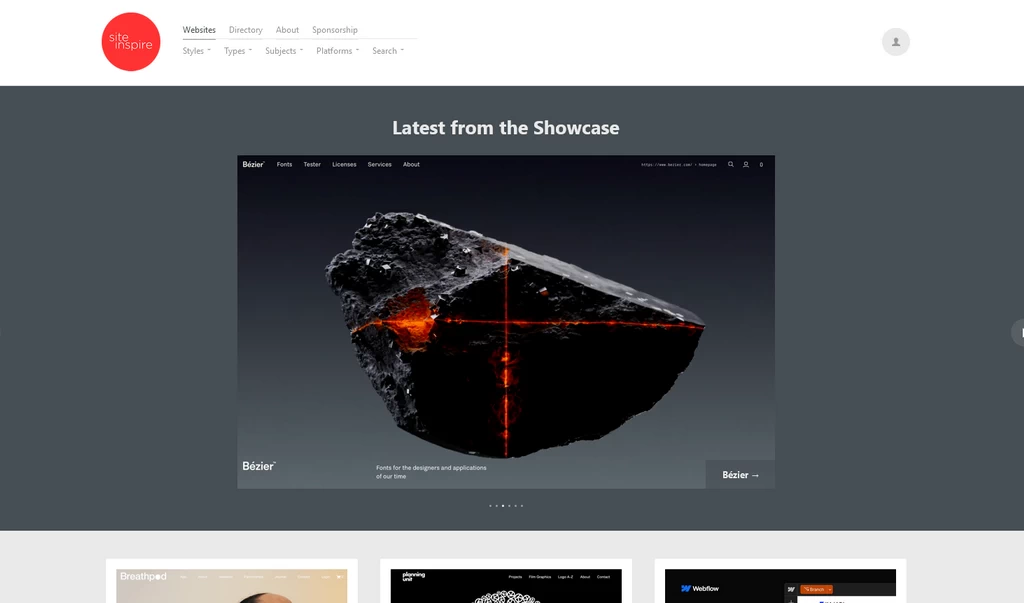
Site Inspire

Site Inspire è una galleria curata di siti web eccellenti, con particolare attenzione al design minimalista e contemporaneo. Ciò che rende questa piattaforma particolarmente utile è il suo sofisticato sistema di filtri, che permette di cercare ispirazione in base a specifici criteri come stile, tipo di sito, settore e caratteristiche tecniche. La rigorosa selezione dei contenuti garantisce che ogni esempio presentato sia di altissima qualità, offrendo uno standard elevato di riferimento per i professionisti del settore.
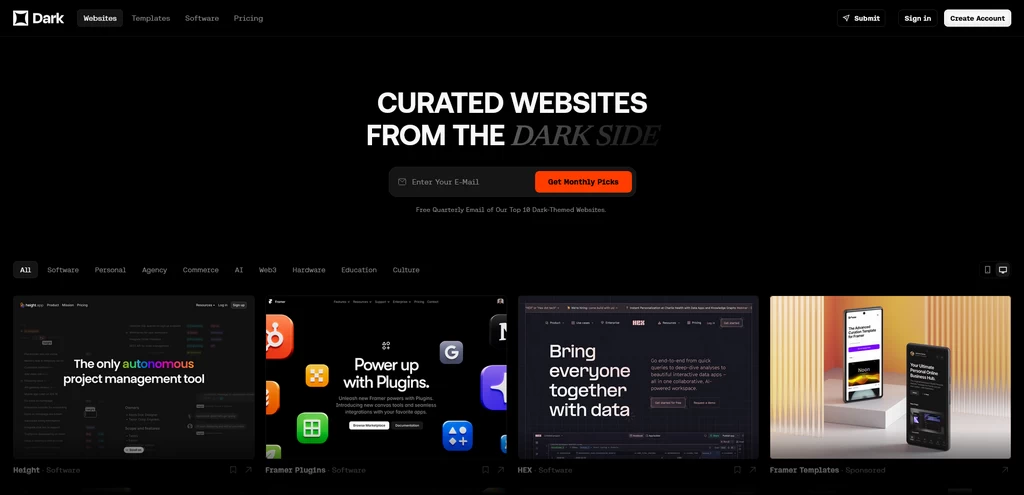
Dark.design

Se state lavorando a un sito con sfondo scuro Dark Design vi sarà molto utile: tutti i siti qui presentati hanno in comune le palette adatte a sfondi scuri se non addirittura neri. Anche questo sito propone template in vendita.
Awwwards

Awwwards rappresenta il punto di riferimento mondiale per l’eccellenza nel web design. Funzionando come gli “Oscar” del settore, questa piattaforma valuta e premia i migliori progetti web utilizzando criteri specifici e rigorosi. Ogni sito candidato viene esaminato da una giuria di esperti che considera quattro parametri fondamentali: design, usabilità, creatività e contenuto. I riconoscimenti come “Site of the Day” o “Site of the Month” sono diventati marchi di eccellenza riconosciuti in tutto il settore. La piattaforma non si limita a mostrare bei design, ma offre anche approfondimenti tecnici e case study che permettono di comprendere il processo creativo dietro ogni progetto.

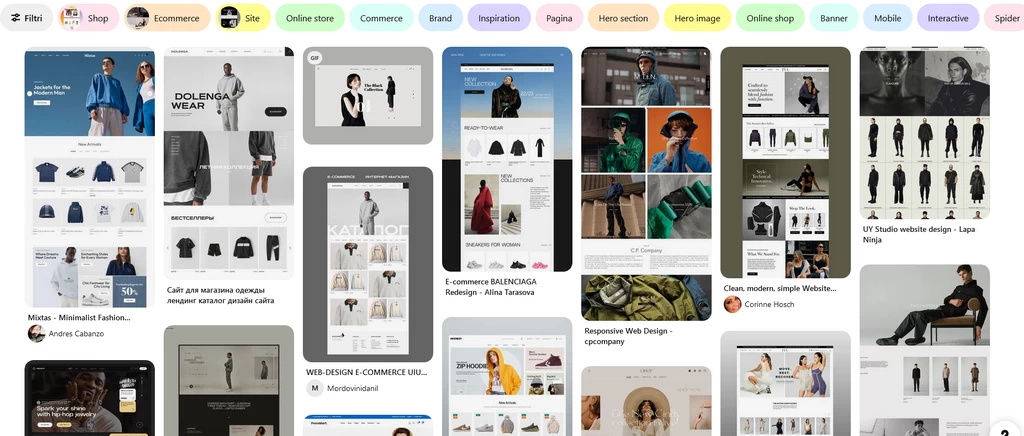
No, Pinterest non è stato aggiunto solo per fare conto tondo ed arrivare a 10, questo sito è talmente ricco che si rivela una risorsa sorprendentemente potente per il web design quando si sa come utilizzarlo efficacemente. La chiave sta nell’utilizzo strategico delle query di ricerca. Utilizzando combinazioni specifiche come “web design portfolio”, “landing page design”, o termini più mirati come “web design minimal” o “web design dark mode”, si può accedere a una vasta biblioteca di riferimenti visivi. La piattaforma funziona come un aggregatore intelligente, non solo mostrando esempi di design ma spesso collegando alle fonti originali, permettendo di scoprire nuovi siti e risorse. L’algoritmo di Pinterest è particolarmente efficace nel suggerire contenuti correlati, facilitando l’esplorazione di tendenze emergenti nel design.
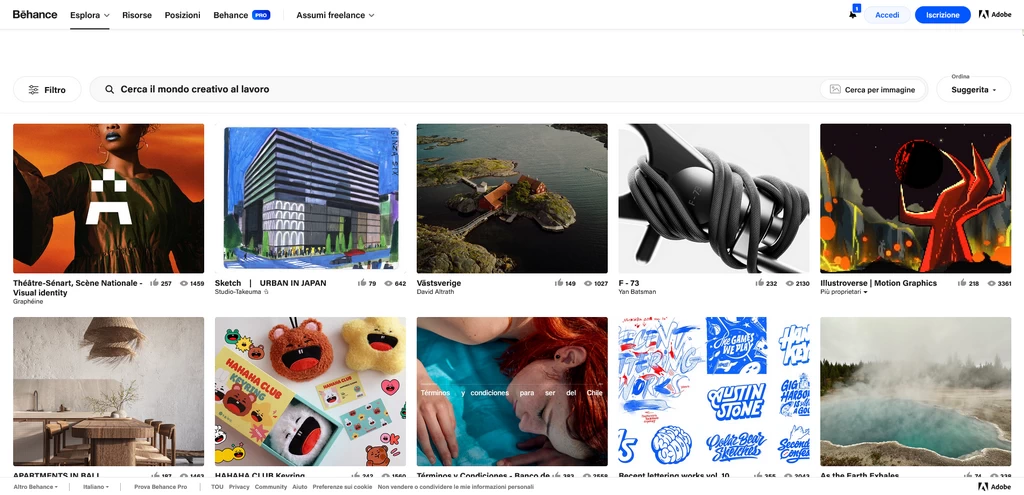
Behance

Behance, di proprietà Adobe, si è affermata come la piattaforma standard per i portfolio creativi online. Ciò che la distingue è la possibilità di presentare progetti in modo approfondito, documentando l’intero processo creativo dalla concezione al prodotto finale. La piattaforma eccelle nel connettere creativi con potenziali clienti e datori di lavoro, offrendo la possibilità di creare presentazioni multimediali complete che includono immagini, video e prototipi interattivi. È particolarmente preziosa per comprendere il pensiero progettuale dietro ogni lavoro.
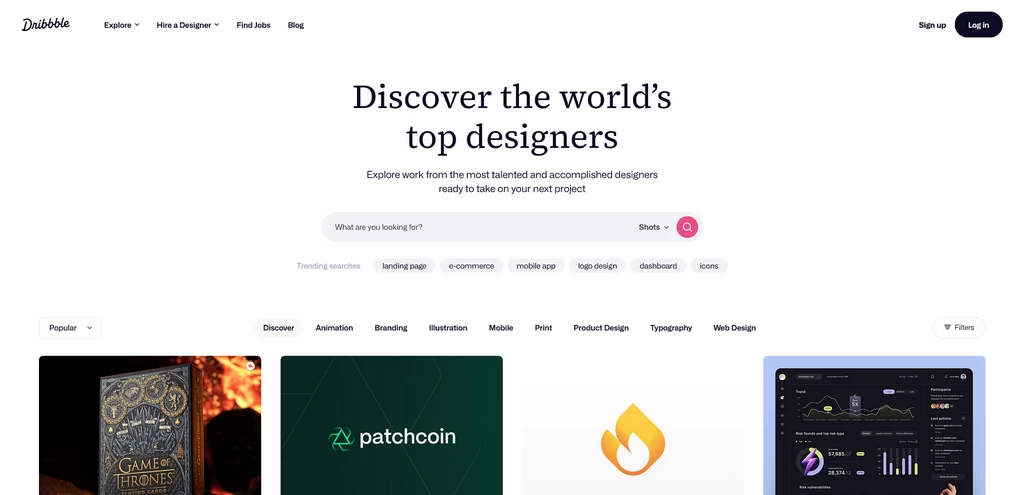
Dribbble

Dribbble ha rivoluzionato il modo in cui i designer condividono il loro lavoro con il suo formato unico basato su “shots” – piccole anteprime di progetti di design. La piattaforma è diventata il punto di riferimento specialmente per designer UI/UX e web designer. La sua forza risiede nella concisione: ogni designer può condividere rapidamente preview dei propri lavori, creando un flusso costante di ispirazione e tendenze attuali. La forte componente social della piattaforma favorisce l’interazione tra designer, permettendo di ricevere feedback preziosi e rimanere aggiornati sulle ultime tendenze del settore.
Conclusione
La ricerca dell’ispirazione è un processo continuo nel web design, ma è fondamentale utilizzare queste risorse come punto di partenza per sviluppare le proprie idee originali. Ogni piattaforma offre una prospettiva unica e, utilizzate in combinazione, possono arricchire significativamente il nostro processo creativo. Ricordate sempre che l’obiettivo non è copiare, ma lasciarsi ispirare per creare soluzioni innovative che rispondano alle specifiche esigenze dei vostri progetti.