Oggi andiamo ad esaminare il tipico lavoro del bravo SEO legato alla pagina, accantoniamo momentaneamente i fattori offpage per concentrarci su tutto quello che dovrebbe essere fatto per valorizzare al meglio la singola pagina, i fattori offpage verranno esaminati nel corso dei prossimi articoli.
Alcuni di questi concetti potranno apparire banali o scontati, in particolare a tutti quelli che hanno una minima infarinatura dei concetti di base dell’ottimizzazione, cercheremo di non dare niente per scontato e di arrivare poi a delle applicazioni concrete: è nei dettagli che si nasconde il diavolo!
Ottimizzare una pagina significa scendere al livello degli spider ed esaminare il codice della pagina. Per vedere il codice con cui è scritta una pagina basta premere control+U in firefox per esaminare tutto l’html, il primo consiglio pratico di questo articolo è quindi di dare uno sguardo al codice delle pagine di siti che sono ben posizionati, per quanto riguarda i fattori onpage nulla può essere nascosto.
Una delle cose più importanti per il posizionamento della pagina è (ovviamente) il testo stesso, in questo caso quello visibile agli utenti, l’articolo stesso. Dando per scontato che l’articolo sia ben scritto e abbia tutti i crismi per posizionarsi adeguatamente vediamo quali aspetti tenere d’occhio, quelli che a un ottimo scrittore privo di nozioni di Ottimizzazione sui Motori di Ricerca e di html sfuggono. Non dimentichiamo che questo è il punto: purtroppo non basta scrivere un articolo fantastico per arrivare in cima ai motori di ricerca, ci sono 200 altri fattori che contribuiscono al successo della pagina (e del sito) e il testo è solo uno di questi, il più importante ma uno su 200.
Curiosando nel codice di una tipica pagina html noterete in cima una sezione head e una serie di “metatag”. Questi sono quasi invisibili all’utente e alcuni sono espressamente pensati per gli spider dei motori di ricerca, sono importanti e un ottimo scrittore tende a trascurarli, a volte anche per colpa del cms che sta usando.
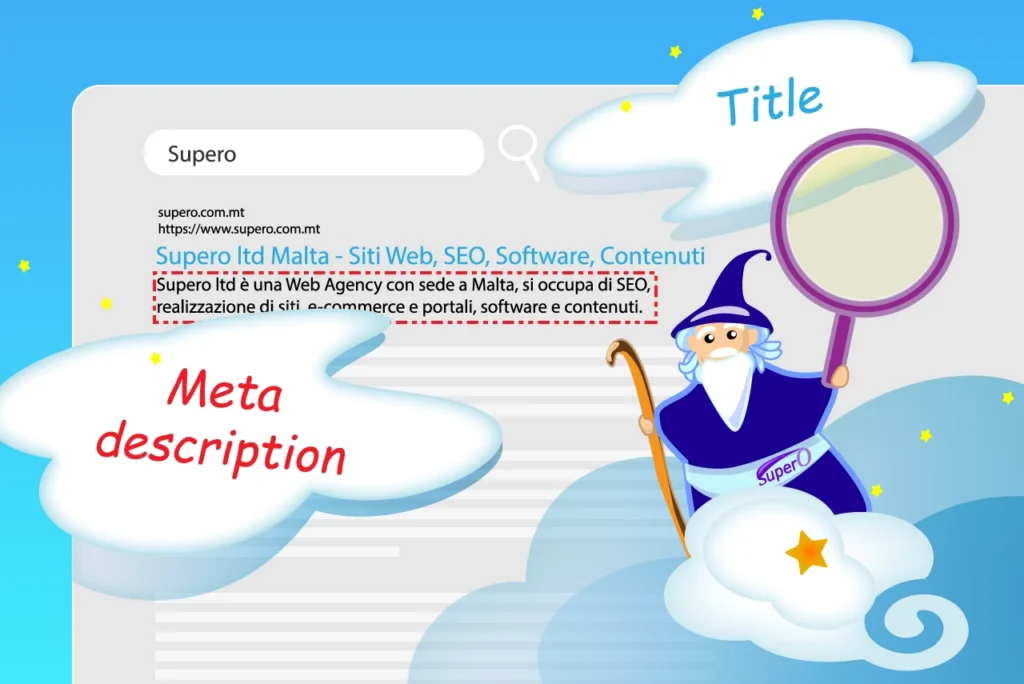
Il più importante di questi è il title, che non coincide necessariamente con il titolo della pagina e vedremo subito perchè.
Il meta title

In lingua italiana sappiamo tutti cos’è il titolo, quando scriviamo un tema o un articolo è la frase che sta in cima alla pagina, di solito scritta con un carattere più grande del corpo dell’articolo. Quando si parla di pagine web e di html si crea un equivoco: quello che normalmente si legge in alto con un font maggiore del corpo è (di regola) l’H1 che è importantissimo, anche dal punto di vista del seo, ma quando si parla di title in genere ci si riferisce al metatag che si trova, leggendo il codice html, scritto in questo modo <title>Questo è il title della pagina</title> ed è ancora più importante.
L’h1 si vede, viene stampato da qualche parte nella pagina, il title no, o almeno non necessariamente. Se usate internet explorer viene mostrato in alto nella barra blu, anche firefor lo usa per identificare il tag ma un uso più importante ne fanno i motori di ricerca: non solo contribuisce pesantemente alla tematizzazione dalla pagina ma è anche quello che viene mostrato in blu nella pagina dei risultati della ricerca.
L’affare rappresentato in questa immagine quelli che hanno studiato lo chiamano snippet. Ci sono tre cose che vengono mostrate e che Google prende di peso dalla pagina, il title (di cui stiamo parlando) in blu, l’indirizzo della pagina e la descrizione, di cui parleremo tra poco, ovvero il metatag description.
A questo punto a qualcuno potrebbe sorgere il dubbio: che differenza c’è tra titolo e title, ovvero perchè dovrei usare qualcosa di diverso in questo fantomatico tag title?
Lasciatemi dire che questo dubbio è legittimo ed è alimentato dal fatto che molti cms, WordPress e Joomla sono i primi che mi vengono in mente, non distinguono le due cose attribuendo al metatatag title lo stesso valore del titolo dell’articolo ovvero dell’h1. Questo apparentemente è un risparmio di tempo (scrivo una sola volta una cosa e in un colpo solo ho riempito due campi) ma non è così. Anche da un punto di vista logico i due “titoli” è corretto che siano differenti, se state scorrendo l’indice di un libro oppure se state navigando all’interno di un sito site già all’interno di un contesto per cui alcune cose possono essere date per scontate. Se state sfogliando quattroruote (tanto per fare un esempio concreto) un articolo che parla di golf è molto probabile che si riferisca all’automobile e non allo sport o a un maglione. Isolando il titolo dal suo contesto la cosa può essere molto meno chiara. In altre parole anche gli amanti della scrittura e quelli che odiano le diavoleria informatiche ammetteranno che il titolo di un capitolo di un libro non può essere inserito tale e quale in un indice generale di tutti i capitoli di tutti i libri, deve necessariamente contenere qualche informazione in più per aiutare il lettore a capire di cosa si sta parlando.
Il metatag title quindi può assomigliare al titolo dell’articolo ma non deve necessariamente coincidere con questo. Questo non significa che si può riempire di parole chiave inserendoci di tutto e sperare di avere successo sui motori di ricerca ma, in linea generale, può essere più ampio aiutando il lettore (e il motore di ricerca) a capire in che contesto è immerso l’articolo.
A questo punto tocca fare un paio di precisazioni prima che qualcuno ci scriva con una risma di fogli stampati in una mano e un bastone nell’altra.
- Non è matematicamente garantito che Google prenda il metatag title della pagina, può fare quello che vuole. A volte è costretto a farlo, per esempio perchè il webmaster lo ha lasciato vuoto o è troppo corto e quindi si trova costretto a improvvisare qualcosa, altre volte lo fa per quel vizietto tipico dalle parti di Mountain View per cui lui sa meglio di noi il vero argomento della pagina
- C’è un limite alla lunghezza del title. Su quale sia esattamente questo limite si sono spesi fiumi di parole, diciamo che un limite massimo di 12 parole e di 65 caratteri è ragionevole. Per avere certezze bisogna fare qualche prova
- Sia Joomla che WordPress hanno delle estensioni che risolvono brillantemente il problema e permettono di specificare un title diverso dal titolo dell’articolo
Abbiamo speso fino ad ora un sacco di parole per il meta title ma niente paura, abbiamo quasi finito. Il secondo metatag di cui dobbiamo parlare è il description che non ha un impatto diretto sui risultati della ricerca ma è ugualmente molto importante.
Il meta description
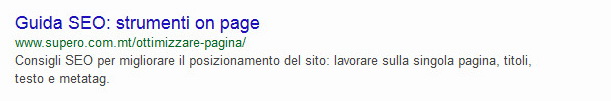
Il tag description si trova nella sezione head della pagina html, quello della pagina che state leggendo è fatto così:
<meta name=”description” content=”Consigli SEO per migliorare il posizionamento del sito: lavorare sulla singola pagina, titoli, testo e metatag.”/>.
Non serve a posizionare la pagina nella prima pagina dei motori di ricerca ma a riempire la snippet che abbiamo visto poco più sopra. Ripetiamo: non serve al posizionamento. Questo non significa che sia poco importante e che non abbia impatti indiretti sul SEO, spesso infatti è il contenuto della descrizione dello snippet che spinge il navigatore a cliccare sulla vostra pagina o su quella di un vostro concorrente, citiamo qui quello che un vecchio maestro dellla SEO ripeteva ad ogni piè sospinto: è perfettamente inutile arrivare nella prima pagina dei risultati se poi nessuno clicca sul vostro link!
Gli altri metatag
Ci sono ancora altri tre metatag sui quali vale la pena spendere qualche parola ma ce la caviamo in fretta. Il primo è il metakeyword ed è facile capire come usarlo, basta ignorarlo, si tratta infatti di un residuo del passato e nessun motore di ricerca lo usa più.
Ci sono poi due meta per specificare il copyright e l’autore del sito, il primo è in realtà piuttosto inutile mentre il secondo in realtà spalanca le porte su un argomento molto importante che dovrà essere trattato separatamente, in un articolo dedicato, anche alla luce dei recenti cambiamenti apportanti da Google per cui la visualizzazione dei risultati è cambiata, dopo tanta fatica spesa a lavorare sull’authorship.